WordPressin oletus editorin Gutenbergin käyttö
Lohkoeditorin perusteena on yksittäiset lohkot jotka lisäävät sivustolle eri muotoista sisältöä.
Oletuslohko on Kappale, eli leipätekstiä. Saat luotua uuden Kappalelohkon painamalla enteriä edellisen lohkon sisällä. Eli tekstikappaleiden kirjoittaminen on luontevaa.
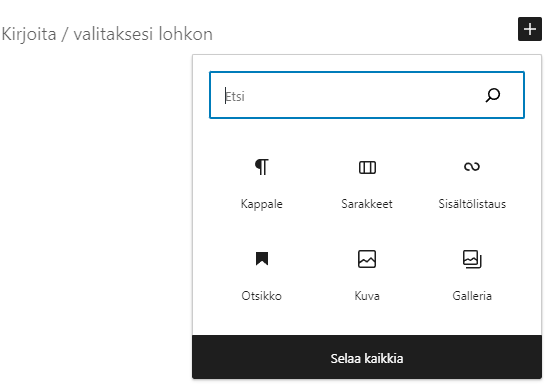
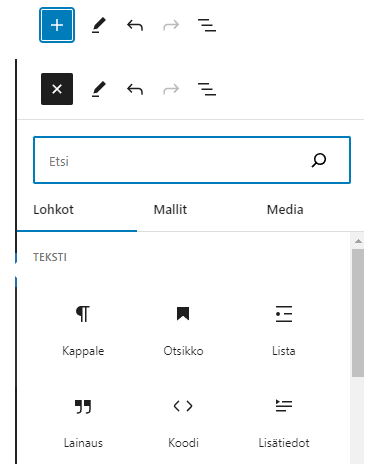
Voit vaihtaa lohkon tyyppiä klikkaamalla tyhjän kappaleen lopussa olevaa + ikonia, tai oikeasta ylänurkasta sinisellä taustalla olevaa + ikonia.


Ylläolevasta pika-lohkovalitsimesta, voi käyttää suoraan hakua, jolla löytää lohkon, jos tietää sen nimen. Pikavalinnan alalaisassa olevasta Selaa kaikkia, ja vasemmassa ylänurkassa olevasta sinisestä + ikonista, aukeaa sivupalkki, jossa on laajempi listaus lohkoista, malleista (useampi lohko valmiiksi tyyliteltynä) sekä Media eli sivuston mediapankin sisältö. Tässä näkymässä on kuvaus ja esikatselu lohkosta antamaan paremman kuvan sen käyttötarkoituksesta.
Malleista lisää sivulla Mallit (ei vielä kirjoitettu)
Mediakirjastosta lisää sivulla Mediakirjasto

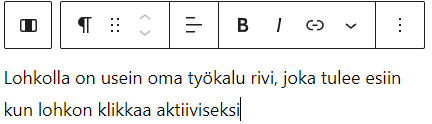
Lohkoeditorin työkalupalkki
Työkalupalkissa on yleisimpiä pika-asetuksia lohkon muokkaamiseksi mieleisekseen.

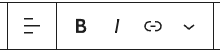
Lohkoeditorin yleiset toiminnot
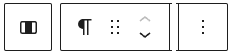
Ääri vasemmalla on ns. isäntälohko, jos lohko on toisen lohkon sisällä — tässä sarake-lohkon alla — klikaamalla erikseen leijuvaa ikonia voidaan valita ulompi lohko.

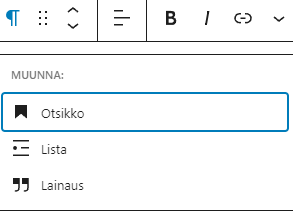
Seuraava ikoni on valitun lohkon ikoni, tästä klikkaamalla voidaan vaihtaa lohkon tyyppiä toiseksi lohkoksi jonka sisältö on yhteensopiva nykyisen kanssa. Esimerkiksi kappale lohko voidaan muuttaa otsikoksi menettämättä kirjoitettua tekstiä.
Ikoni jossa on kuusi pistettä tarjoaa tarttumapinnan josta lohkoa voidaan raahata oikeaan paikkaan.
Viereiset ylös ja alaspäin nuolet vaihtavat ylemmän tai alemman lohkon kanssa paikkaa, jos sellaisia on samassa rakenteessa.

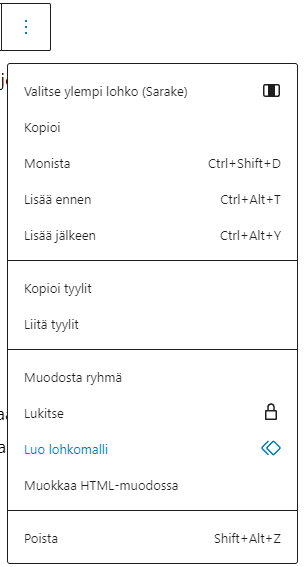
Oikeassa ääripäässä on Kolme pistettä valikko, josta avautuu työkaluja lohkon monistukseen, tai lohkojen luontiin ylä- ja alapuolelle.
Tästä voidaan myös kopioida ja liittää pelkkiä tyylejä. Jos lohko ei näytä oikealta, voidaan kopioida oikealta näyttävästä lohkosta tyylit ja lisätä ne väärältä näyttävään lohkoon. Esimerkiksi jos on käytetty koko lohkoon liittyviä tehosteita.
Ryhmien muodostus ja lohkomallit, sekä HTML editointi on edistyneempää käyttöä varten, niistä kannattaa kysyä suoraan sillä usein näistä ei tarvitse murehtia sisältöä tuotettaessa.
Lopuksi listalta löytyy poista, jossa olevan näppäin oikotien lisäksi poistamisen voi suorittaa näppäimistön delete (del) tai backspace (⟵) näppäimillä.
Tekstin syöttäminen ja muotoilu
Ylläkuvattujen yleisten painikkeiden lisäksi työkalurivillä on myös lohkokohtaisia työkaluja.

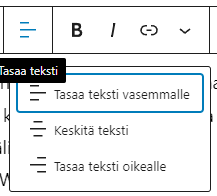
Kolme viivaa, tasattuna vasemmalle: Tästä valitaan tekstin tasaustyyppi, klikkaamalla voidaan valita kolmen tasauksen välillä: Tasaus vasemmalle, keskelle tai oikealle. Wordistä tuttu molemminpuolinen tasaus, jossa sanojen välit kasvavat ei ole tuettuna.


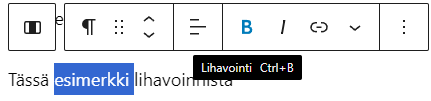
Tekstin muotoilussa voidaan käyttää apuna yleisiä näppäinoikoteita: Ctrl-B lihavoi, Ctrl-I tekee tekstistä kursiivin. Sekä Ctrl-K muodostaa linkin. Tekstiä voi myös alleviivata Ctrl-U:lla, mutta koska tämä on internetissä usein hyperlinkin merkki, se on jätetty pois valikoista eikä sen käyttöä suositella.
 Vinkki: Näppäin oikotiet Applen tietokoneissa
Vinkki: Näppäin oikotiet Applen tietokoneissa
Kun tekstissä käytetään ilmaisua ”Ctrl-” tarkoitetaan sillä Windows ja Linux käyttäjärjestelmissä Control-nappia. Applen näppäimistössä Control korvataan Command (⌘) painikkeella.

Yleisin tapa muotoilla teksi on jälkeenpäin: Valitse haluttu pätkä tekstistä, ja valitse haluttu tehoste.
Jos valitset tehosteen ilman valintaa tekstissä, kaikki mitä kirjoitat tämän jälkeen käyttää tehostetta. Lopeta tehosteen käyttäminen valitsemalla tehoste uudelleen.
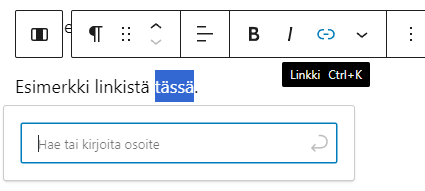
Linkin lisääminen:
Valitse tekstistä haluttu osa, ja valiste ”Linkki”, tai paina Ctrl-k.
Aukeavaan laatikkoon kirjoitetaan tai kopioidaan haluttu linkki.

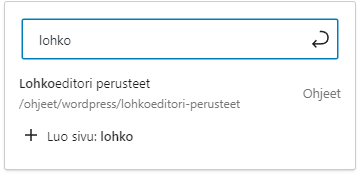
Mikäli linkki on oman sivuston sisällä. Kenttään voidaan kirjoittaa sivun tai artikkelin nimeä, ja WordPress hakee itsestään parhaita osumia ja tarjoaa ne klikattavina vaihtoehtoina kentän alapuolella.

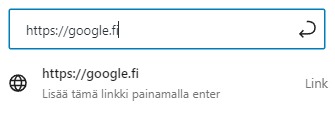
Mikäli ohjataan sivuston ulkopuolelle. Syötetään tähän haluttu URL, esimerkiksi https://google.fi/

 Vinkki: Ikonit auttavat
Vinkki: Ikonit auttavat
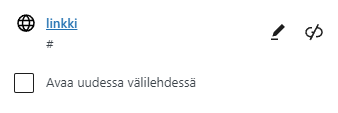
Ylläolevissa esimerkeissä, Maapallo-ikoni linkin vieressä merkitsee että linkki ei ole sisäinen WordPressin ylläpitämä. Jos linkin kohde vaihtuu, WordPress ei voi tunnistaa ja päivittää osoitetta osoittamaan oikein. Joten aina kun mahdollista käyttäkää sivuston sisäisissä linkeissä WordPressin omia linkkejä.
Kun linkki on muodostettu, klikkamalla linkkiä voidaan katsoa lisäasetuksia. Asetuksissa voidaan kokeilla linkin toimivuutta klikkaamalla alleviivattua linkkiä. Kynä-ikoni antaa muokata linkkiä, jos siinä on virhe, vieressä oleva linkki, jonka päällä on pokkiviiva poistaa linkin ja jättää vain alkuperäisen tekstin.
Asetus ”Avaa uudessa välilehdessä” kertoo selaimelle, että tämä linkki aukeaa uuteen ikkunaan/välilehteen. Yleinen käytäntö on että jos linkki ohjaa pois sivustolta toiselle, se avataan uuteen välilehteen. Mutta sivun sisäiset linkit ovat useimmin hyvä avata suoraan samaan ikkunaan. Mutta tämä on aina tilannekohtaista ja asetuksen käytössä käytetään omaa harkintaa.

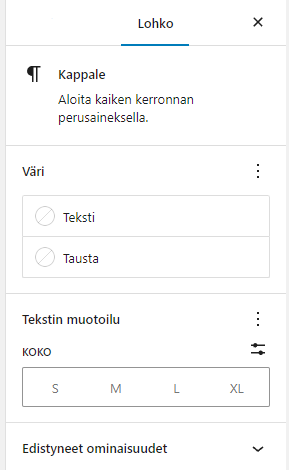
Lohkon työkalupalkin lisäksi astuksia löytyy sivupalkista. Tästä löytyy usein asetuksia koko lohkon hallintaan. Esimerkiksi Kappale lohkosta voidaan vaihtaa koko kappaleen tekstin ja taustan väri, toisinkuin korostuksissa. Tästä voidaan myös vaikuttaa tekstin kokoon.
Varoitus. Tätä kirjoittaessa WordPress ei osaa tukea erikseen eri laitteilla dynaamisesti muuttuvaa fonttikokoa. Joten jos jokin tekstikoko näyttää hyvältä isolla näytöllä, se ei välttämättä toimi kännykällä selatessa. Jos muutat fonttikokoa tai muita asetuksia tästä, tarkista että ne toimivat myös kännykällä toivotulla tavalla.

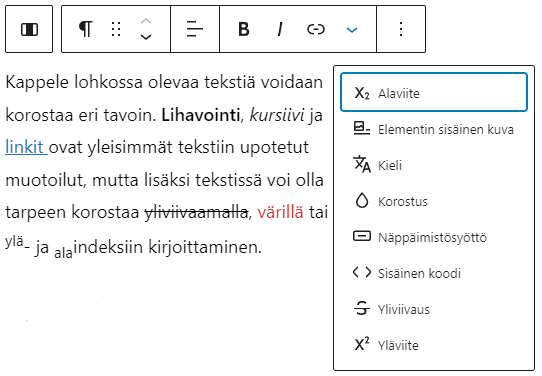
Fonttikoon lisäksi Kolmen pisteen valikon alta löytyy vielä lisää asetuksia tekstin muotoiluun.
Tästä valikosta voidaan lisätä lisää asetuksia näkymään.
Kaikki asetukset eivät välttämättä toimi oikein, mikäli sivuston teema ei niitä tue. Esimerkiksi Ulkoasu-valinta tarjoaa erinäisiä tekstin paksuuden asetuksia, mutta jos sivustolle ei ladata erikseen vaikka ”extra ohutta” versiota fontista, valinta ei toimi oikein.