Kuva elementin lisääminen Gutenberg editoriin
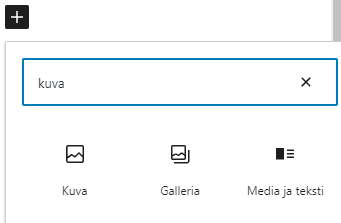
Kuva -lohko on tarkoitettu kuvan upottamiseen sivulle.
Yksittäisen kuvan lisäksi voidaan käyttää Galleriaa, jolla tehdään useamman kuvan esittämiseksi kuvagalleria. Media ja Teksi puolestaan sovittaa kuvan ja tekstin vierekkäin. Lisäksi Kuvasta on erikoisversio Kansi, joka on tarkoitettu tilanteisiin jossa kuva halutaan olevan esimerkiksi tekstin taustana.

 Kuva ja teksti vierekkäin
Kuva ja teksti vierekkäin
Vaikka Media ja Teksi antaa työkalun kuvan ja tekstin sijoittamiseksi vierekkäin, oletusmuotoilut eivät välttämättä ole mieleiset. Voit myös käyttää Sarakkeet -lohkoa jäsennellä sisältöä vierekkäin. Etenkin jos kuvan viereen halutaan paljon leipätekstiä, tämä on usein parempi ratkaisu.

Kuvan lisääminen
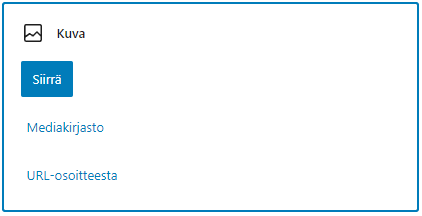
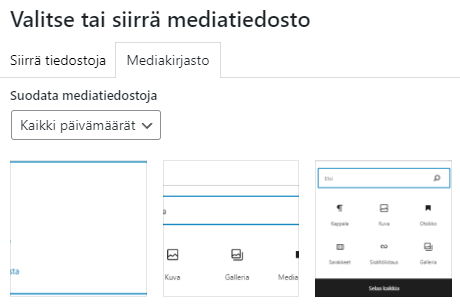
Kun valitset kuvalohkon, avautuu vieressä näkyvän kuvan mukainen näkymä.
Siirrä painike avaa koneen oman tiedostoselaimen, jolla voit etsiä halutun kuvan koneelta. WordPress siirtää kuvan Mediapankkiin automaattisesti ja se on sivustolla käytettävissä.
Mediakirjastosta alempana lisää
URL-osoitteesta voidaan hakea kuva, mutta tätä ei suositella käytettäväksi, ellei tiedä mitä on tekemässä. Toisten kuvien jakaminen ilman lupaa on usein laitonta, mutta lisäksi kuva voidaan vaihtaa johonkin sopimattomaan. Tai osoite voi yksinkertaisesti lakata toimimasta.
Mediakirjastosta valitseminen
Mediakirjastosta löytyy jo aikaisemmin palvelimelle ladatut kuvat. Näkymässä voidaan selata uusimmista kuvista alkaen kaikkia palvelimella olevia kuvia. Hakua voi rajata halutessaan kukauden mukaan pudotusvalikosta, tai jos tietää kuvan nime tai osia siitä, käyttämällä haku toimintoa.


Kuvan työkalupalkki
Kuvan työkalupalkista seuraavat toiminnot:
![]() Kaksisävytteinen suodatin. Työkalu lienee harvoin käytetty sillä tällä voidaan sävyttää kuvia kaksiväriseksi (vrt mustavalkoinen, mutta sekä musta että valkoinen ovat vapaasti valittavissa)
Kaksisävytteinen suodatin. Työkalu lienee harvoin käytetty sillä tällä voidaan sävyttää kuvia kaksiväriseksi (vrt mustavalkoinen, mutta sekä musta että valkoinen ovat vapaasti valittavissa)

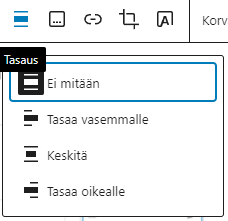
Tasauksella voidaan määritellä miten kuva sijoittuu annettuun tilaan. Jos kuva on leveyssuunnassa pienempi kuin sivulle muodostettava paikka kuvalle, tällä voidaan siirtää kuvaa niin että se näyttää mahdollisimman tasapainoiselta.
![]() Kuvatekstillä voit lisätä kuvalle tekstin, tämä luo kuvan alle pienen tekstikentän, jossa voit kuvailla kuvaa, antaa kuvan ottajalle atribuution yms.
Kuvatekstillä voit lisätä kuvalle tekstin, tämä luo kuvan alle pienen tekstikentän, jossa voit kuvailla kuvaa, antaa kuvan ottajalle atribuution yms.
![]() Jos kuvan klikkaamisesta halutaan ohjata käyttäjä jonkkekkin, kuvasta voidaan luoda linkki. Linkin muodostaminen on sama prosessi kuin tekstilinkin muodostuksessa. Lisätietoja Lohkoeditorin perusteet -sivulla kohdassa Linkin lisääminen
Jos kuvan klikkaamisesta halutaan ohjata käyttäjä jonkkekkin, kuvasta voidaan luoda linkki. Linkin muodostaminen on sama prosessi kuin tekstilinkin muodostuksessa. Lisätietoja Lohkoeditorin perusteet -sivulla kohdassa Linkin lisääminen
Rajaa painikkeen takaa löytyy yksinkertaisia työkaluja kuvan muokkaamiseksi. Voit suurentaa kuvaa

Rajaa painikkeen takaa löytyy yksinkertaisia työkaluja kuvan muokkaamiseksi.
![]() antaa suurentaa kuvaa,
antaa suurentaa kuvaa, ![]() Puolestaan antaa muokata kuvasuhdetta. Huomaa että kuvasuhdetta muutettaessa menetetään usein osa kuva-alueesta, tai kuvaan tulee ”tyhjää tilaa”.
Puolestaan antaa muokata kuvasuhdetta. Huomaa että kuvasuhdetta muutettaessa menetetään usein osa kuva-alueesta, tai kuvaan tulee ”tyhjää tilaa”. ![]() Pyöräyttää kuvaa myötäpäivään. Tämä on joskus hyödyllinen jos kuvassa oleva orientaatio data on väärin asetettu.
Pyöräyttää kuvaa myötäpäivään. Tämä on joskus hyödyllinen jos kuvassa oleva orientaatio data on väärin asetettu.
Lisää Tekstiä kuvan päälle -painike Muuntaa kuvan Kansi-lohkoksi. Kansi lohkosta lisää alempana.
Korvaa -painikkeella voit vaihtaa kuvan uuteen. Tästä aukeaa mahdollisuus siirtää kuva koneelta, tai valita mediakirjastosta uusi.
Muista työkalurivin painikkeista lisää Lohkoeditorin perusteet sivulla
Kuva-editorin lisäasetukset sivupalkissa
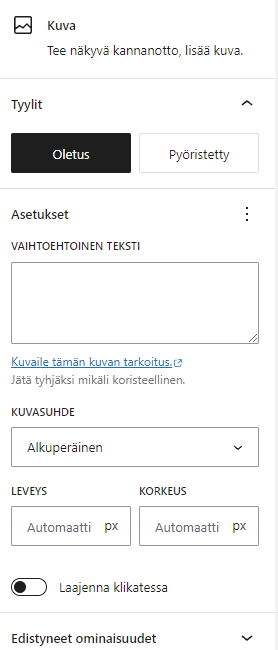
Kuvan lisäasetuksissa on muotoilun lisäksi myös Vaihtoehtoinen teksi asetus.
Vaihtoehtoinen teksti on tarkoitettu tilanteisiin kun kuva ei lataannu, tai sivustoa käyttää näkövammainen henkilö. Ruudunlukijat ja muut avusteet käyttävät vaihtoehtoista tekstiä lukemaan kuvan merkittävän sisällön kävijälle joka ei kuvaa näe.
Tyylit antavat oletuksena kuvan muotoon vaihtoehtoja, käytössä olevasta teemasta riippuen tässä voi olla muitakin vaihtoehtoja.
Kuvasuhteella voit pakottaa kuvan tiettyyn muotoon. Ja alla olevilla Leveys ja Korkeus asetuksilla voit muuttaa kuvan esityskokoa sivuilla. Usein hyvin isot kuvat eivät ole hyvännäköisiä sivulla tekstin väleissä. Joten tästä voidaan kutistaa kuvaa niin että sivun ulkoasu on mieleinen.
Laajenna Klikatessa -asetuksella kuvasta tulee klikattava elementti ja se suurenee koko näyttöön sopivaksi. Etenkin jos kuvaa on kutistettu sivulle sopivaksi, saattaa yksityiskohdat olla hankalia erottaa. Tällä asetuksella kävijä voi tarkastella kuvaa isompana vaivattomasti.

 Kuvien vaihtoehtoinen teksti ja käytettävyys
Kuvien vaihtoehtoinen teksti ja käytettävyys
Mikäli kuvan tarkoitus on vain visuaalinen, eikä kuvassa ole olennaista tietosisältöä. Tai sen kuvailu ei ole tunnelman kannalta olennainen. Kannattaa kuvan vaihtoehtoinen teksi jättää tyhjäksi. Nyrkkisääntönä kuvailuun: Mikäli kuvassa on merkittävää informaatiota, esimerkiksi kaavio, jota ei selitetä tekstissä erikseen. Kuvaile tekstin tietosisältö mahdollisimman selkeästi jotta ruudunlukijan varassa oleva käyttäjä saa riittävästi tietoa.
Älä esimerkiksi turhaan kerro ”Kuvassa mies istuu pöydän ääressä. Hymyillen edessä olevalle kannettavalle tietokoneelle.” Useimmin tämänkaltianen kuvailu häiritsee sivun tietosisältöä puheella selaavalle käyttäjää.
Galleria
Galleria käyttäytyy suurelta osin kuten kuva, paitsi galleriaa luotaessa valitaan useampi kuva, jotka kootaan yhdeksi lohkoksi.
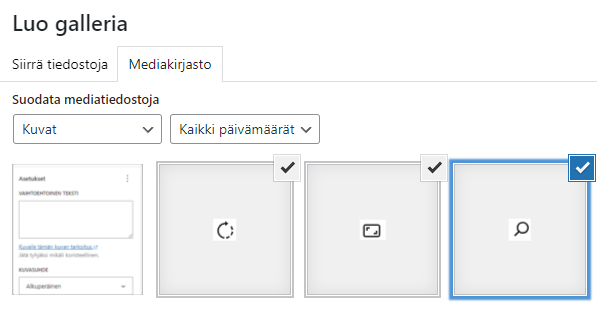
Galleriaan joko siirretään liuta kuvia, tai valitaan Mediakirjastosta useampi kuva. Huomaa että kuvien valinnalla on merkitystä, joskin järjestystä voidaan vaihtaa myöhemmin mieleiseksi.
![]() Kuvia valitessa, oikean ylänurkan merkki muuttuu miinukseksi kun sen päälle vie hiiren. Tästä klikkaamalla kuvan voi poistaa valinnasta.
Kuvia valitessa, oikean ylänurkan merkki muuttuu miinukseksi kun sen päälle vie hiiren. Tästä klikkaamalla kuvan voi poistaa valinnasta.


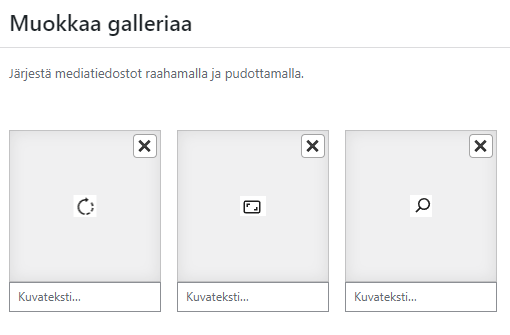
Kun olet valinnut kuvat mediakirjastosta ja tallentanut valinnan, tai avaat gallerian asetukset, näet ruudun jossa valitut kuvat ovat esillä. Voit syöttää kuvatekstit jokaiselle kuvalle, poistaa rastista ylimääräiset kuvat, sekä vaihtaa kuvien järestystä raahaamalla.

Gallerian työkalupalkki
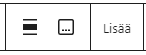
Gallerian työkalupalkissa on tarjolla ![]() tasaus,
tasaus, ![]() koko gallerian kuvateksti. Sekä Lisää -painike, josta gallerian asetukset avautuvat. Yksittäisillä kuvilla on käytössä kuvan työkalupalkki, joka on kuvattu ylempänä.
koko gallerian kuvateksti. Sekä Lisää -painike, josta gallerian asetukset avautuvat. Yksittäisillä kuvilla on käytössä kuvan työkalupalkki, joka on kuvattu ylempänä.

Gallerian sivupalkki
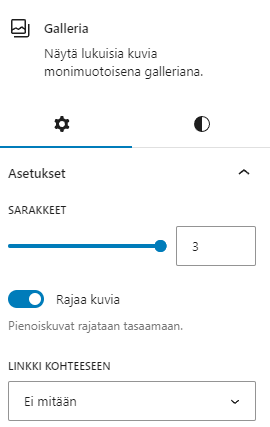
Gallerian sivupalkissa olevista asetuksista voit määritellä montako kuvaa halutaan vierekkäin. (Tämä ei voi olla suurempi kuin kuvien määrä)
Rajaa kuvia asetuksella kuvat leikataan sopimaan gallerian ulkoasuun. Erikokoiset kuvat siis rajataan sopimaan galleriaan. Jos tätä ei valita, kuvat näyttävät eri muotoisilta galleriassa.
Linkki kohteeseen määrittelee mitä tapahtuu jos kuvaa klikkaa. Jos sivun teemassa on erikseen tuki suurennukselle, tässä valitaan mediatiedosto. Tätä kirjoittaessa yksittäisen WordPressin oma kuvan suurennus toiminto ei ole vielä lisätty galleriaan, vaan jos haluaa yksittäisen kuvan kasvavan kokoruudun kokoiseksi. Pitää Linkki kohteeseen olla ”ei mitään”, ja jokaiselle kuvalle asetetaan erikseenasetus päälle. Toivottavasti lähiaikoina tähän tulee päivitys, ja galleria osaisi asettaa tämän kaikille kuville kerrallaan.
Media ja teksti
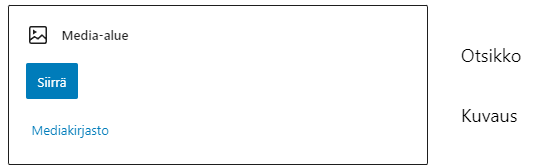
Media ja teksti on tyylitelty ratkaisu sijoittamaan kuva ja teksti vierekkäin. Kuten kuvaa lisättäessä, tämä tarjoaa mahdollisuuden siirtää uusi kuva Mediakirjastoon, tai käyttää Mediakirjastossa jo olevaa sisältöä. Toiselle puolelle voidaan lisätä kappale tai useampi. Tämä teksi tasataan kuvan keskelle, mikä useissa leiskoissa ei ole toivottavaa.


Media ja Teksti -työkalupalkki
![]() Tasaus painike tarjoaa mahdollisuuden tasata kuvan suhteessa tekstiin. Kuten yllä mainitaan. Teksi tasataan kuvan keskelle, mutta jos tekstiä tulee enemmän, tällä voidaan määritellä tuleeko kuva ylä- tai alalaitaan, vai keskitetaan suhteessa tekstiin. Tekstin tasaukseen ei voi vaikuttaa.
Tasaus painike tarjoaa mahdollisuuden tasata kuvan suhteessa tekstiin. Kuten yllä mainitaan. Teksi tasataan kuvan keskelle, mutta jos tekstiä tulee enemmän, tällä voidaan määritellä tuleeko kuva ylä- tai alalaitaan, vai keskitetaan suhteessa tekstiin. Tekstin tasaukseen ei voi vaikuttaa.
![]() Kuvan ja tekstin suhde toisiinsa painikkeilla voidaan määritellä tuleeko kuva vasemmalle, vai oikealle puolelle tekstiä.
Kuvan ja tekstin suhde toisiinsa painikkeilla voidaan määritellä tuleeko kuva vasemmalle, vai oikealle puolelle tekstiä.

Media ja teksti -sivupalkki
Sivupalkin ainoa asetus määrittelee miten lohko käyttäytyy mobiilissa. Pinoaminen tarkoittaa että jos ruutu on tarpeeksi kapea, vaihtuu järjestys pystysuuntaiseksi, eli ensin vasemman puoleinen elementti (oli se kuva tai teksti) jonka jälkeen tulee oikean puoleinen elementti.
Kansi
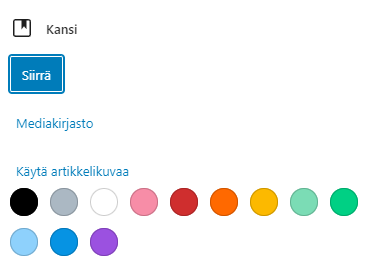
Kansi poikkeaa kuvasta siten, että tässä kuva on tarkoitettu olemaan tekstin (tai muiden kuvien) taustalla. Tästä syystä alkuruutu tarjoaa mahdollisuuden käyttää artikkelikuvaa, tai pelkkää väriä kuvan tilalla.

Kansikuva (tai väri kuten mallissa) on tekstin taustalla.
Otsikon lisäksi kannessa voi olla normaaleita tekstikappaleita, iso kirjo muitakin lohkoja.


Kansi -työkalupalkki
![]() Kaksisävyinen suodatin, kuten kuvassa tarjoaa mahdollisuuden muuntaa kuvassa olevia värejä kaksiväriseksi.
Kaksisävyinen suodatin, kuten kuvassa tarjoaa mahdollisuuden muuntaa kuvassa olevia värejä kaksiväriseksi.
![]() Tasaus antaa tasata sisällön jompaankumpaan laitaan, keskelle, tai oletuksena jos mitään tasausta ei ole määritelty, käyttämään kaiken tilan leveyssuunnassa ja keskittämään tekstin.
Tasaus antaa tasata sisällön jompaankumpaan laitaan, keskelle, tai oletuksena jos mitään tasausta ei ole määritelty, käyttämään kaiken tilan leveyssuunnassa ja keskittämään tekstin.
![]() Vaihtaa sisällön paikkaa, sisältö voidaan keskittää, tai laittaa johonkin nurkkaan kiinnitetyksi.
Vaihtaa sisällön paikkaa, sisältö voidaan keskittää, tai laittaa johonkin nurkkaan kiinnitetyksi.
![]() Täysikorkeus asetuksella kansikuva tekee itsestään koko ruudun korkuisen. Tätä voidaan käyttää esimerkiksi ensimmäisenä elementtinä sivulla tekemään huomiota kiinnittävä laskeutumissivu.
Täysikorkeus asetuksella kansikuva tekee itsestään koko ruudun korkuisen. Tätä voidaan käyttää esimerkiksi ensimmäisenä elementtinä sivulla tekemään huomiota kiinnittävä laskeutumissivu.
Lisää/korvaa media vaihtaa taustakuvaa.
Kansi – sivupalkki
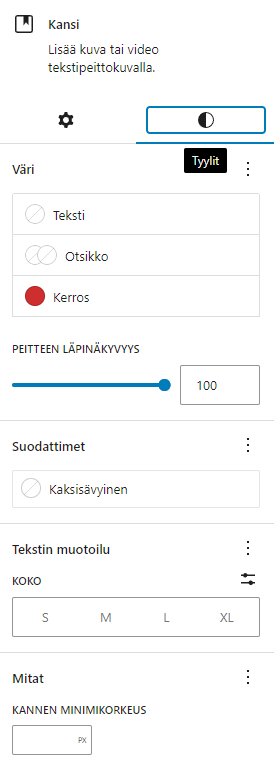
Sivupalkissa tyylit välilehden alta löytyy erinäisiä asetuksia kannen tyyliin liittyen.
Väri asetuksilla voidaan vaikuttaa tekstin, otsikon ja kuvan päälle asetettavan värikerroksen asetuksia.
Kerroksella voidaan laittaa moniväriseen kuvaan värifilmi päälle, joka sävyttää kuvaa halutun sävyiseksi, jotta tekstin lukeminen helpottuu. Allaolevalla Peitteen läpinäkyvyys -asetuksella voidaan määritellä kuinka läpinäkyvä tämä filmi on. 0 läpinäkyvyydes on sama kuin filmiä ei olisi, ja asetuksen ollessa 100, kuvaa ei näy lainkaan.
Suodattimista löytyy sama kaksisävyinen, kuin työkalupalkista.
Tekstin muotoiluasetukset ovat samat kuin kappaleessa.
Minimikorkeus asetuksella voidaan määritellä tarkemmin kannen pienin mahdollinen koko (sisällöstä riippuen se voi olla tätä suurempi). Asetus on tarkempi kuin työkalurivin täysikorkea asetus.